こんにちは。美容師の大脇です。
今日は誰でも簡単にできる美容室のホームページづくりを紹介していきます。
こちらの記事は美容室のホームページを自分でつくろうと思ったものの、いざなにをするのか分からないといった方向けに書いてあります。
実際僕自身がお店のホームページ作成をする為に使ってみて、これは分かりやすかったというものを紹介していきたいと思います。
いざ多いと分かりにくいので、ワードプレスの有料テーマ、無料テーマ、wixというホームページビルダーを使って作成する3つの方法に絞り比較していきます。
ホットペッパーをホームページ変わりにするサロンが増えてきている

実は今ホームページを持たない美容院も増えてきています。
それはホットペッパービューティーに広告費を払い掲載してもらう事により、ホームページの肩書き変わりといった感じで使用している美容室が多くなってきているためです。
ネット予約が多い地域(特に首都圏)は、ホームページを見てご来店する方よりホットペッパー経由で予約をする方の方が圧倒的に多いため、集客がまず第一の業務委託サロンとかですとよく見られる事です。
一番はお客様に見てもらう事が第一ですので、ネット予約が多い地域での集客はホットペッパーに費用を払うのが懸命かもしれません。
自前でホームページを作成しても検索されずに埋もれてしまうよりかは、広告費を払いそこから集客に繋がる方が効果がありますからね!
ただひとつ・・・
広告費高くありませんか?
プランにより高いものだと50万以上は軽く超えたりとコストが非常にかかってしまいます。
ネット+紙面も一緒に掲載すると100万超える事も。。苦笑
掲載費もランクがありお金を払えば払う程、検索で上位に掲載されやすい仕組みになっています。
また掲載費が少しずつ上がっているのも事実。
ただでさえライバルが多いのに、集客する為にどんどんプランをあげざるを得ない・・・
ホットペッパーに頼らないと集客が落ちてしまう恐れのあるサロンは、いざ掲載費が上がっても文句は言いつつも結局払わざるを得ないのが今多く見られる現状といえます。
今後増えていく個人サロンの集客方法

今後、少人数性の個人サロンが増えていくと言われています。
ひとり美容院や夫婦でお店を出そうという方ももっと増えてくるのではないでしょうか。
そうなってくると広告費はそこまでかけず、お店のホームページを自前でつくりそこから集客に繋げていきたいと思う方がほとんどかと。
ただいざつくろうと思っても、つくった事ないしなにからはじめるか分からないなんて方が多いはず。

外注してホームページを作成してもらうのもひとつの方法ですが、外注費用もばかになりません。
軽く数十万、高いと50万以上、安いとこで5万前後・・・いろいろありすぎてどこに依頼するか難しいですよね。
また作成するといっても独自ドメインの取得やサーバー契約、あとは外観つくってメニューやスタッフ紹介等載せてあとはブログを更新してコンテンツを増やしていきましょう!なんて言われる感じではないでしょうか。
高いからいいというわけでもなく、サービス内容はばらばらですのでしっかり自分たちの要望を聞いてくれる制作会社を選ぶ事が重要になってきます。
一番のベストは自分たちでホームページを作成し、地域の方達がそのホームページを見てご来店に繋がり徐々にお客様が増えていくのが一番の理想ですよね。
僕が実際に使ってみたホームページ作成方法
少し前置きが長くなってしまいましたが、実際に自分でつくってみてこれなら誰でもできると思ったホームページ作成方法を書いていきたいと思います。
wixとワードプレスの無料・有料テーマを使いつくっていく方法を紹介します。
wixについて

wixとはプログラミング知識がなくても、簡単におしゃれなホームページが作成できるウェブサイトビルダーになります。
[blogcard url=”https://ja.wix.com”]
世界的にも利用している方が1億を超えておりエクセル・ワードができれば誰でもできるような仕組みになっています。
競合サービスとしてjimdoがよくあげられますが、僕はjimdoは使用した事がないためここでは割愛します。
(日本国内ではjimdoの方が利用者人数が多い)
僕は一番始めにホームページを作成した際にwixを使用しました。
なんといってもテンプレートや素材が豊富にあり、素材だけでもデザイン性の高いホームページが作成できてしまいます。

いろいろなジャンルで分かれており、これらを見てるだけでもわくわくしてしまいますよねw
また美容室ホームページに必要であるお問い合わせフォームや、オンライン予約、地図の表示、お客様の声なんかも簡単にドラッグ&ドロップで追加できるのもつよみです。
スライドショーや今の時代には必須なSNS連携も簡単にできます。

これらは無料でもできてしまいますが、お店のホームページとして出すのであれば有料プランにして独自のURL(独自ドメイン)を取得して運営する方が長い目で見るとおすすめです。広告が消えたり、独自のメールアドレスも取得できるため、お客様からの信頼度アップに繋げる事もできます。
なおこちらのwixを使用してみて感じた個人的なデメリットはといいますと・・・
・画像や容量が増えて重くなってくると表示が遅くなってくる
・検索に引っかかりづらく感じる(SEO面で不安があった)
・他のサイトへ移行する時にドメインの移管しかできない
まず美容室のホームページですとヘアスタイルのたくさん写真を載せ、さらにぱっと目を引くデザインにしたいのは当たり前の事です。
しかしどんどんギャラリーの写真や機能が多くなってくると表示速度が極端に遅くなる事も。
実際、僕が美容師としての個人ホームページをwixで作成していた際、どんどん表示が遅くなり不満を感じてしまいました。
画像サイズを低くしたり工夫はするものの、これからどんどんコンテンツを増やし更新していきたい方からするといずれ不満に感じてしまうと思われます。
またwixはSEOが弱いと以前から言われており、それに関しての真偽はネットを見る限りいろいろな情報が飛び交っています。
SEOが弱いと検索にひっからず、いくら情報を発信した所で見てくれる人がいなければ労力の無駄になりかねません。
僕も実際使用していた時に、検索に引っかかりづらいなぁというのが本音でした。

そして他社サイトに移行できないというは、いざwixから別のサイトに引っ越ししたいという場合それができませんという事です。
よく見る例として「ブログサイト引っ越しました〜」なんて言うの見たことありませんか?
引っ越しの場合、今まで書いてきたブログ記事等も引っ越しする事が可能なサイトがありますが、wixでは記事のエクスポートができません。
そうなると新たにまた一から作成する事になるため、wixでホームページを作成する=そこに心中する覚悟で作成する事が必要です。
ただドメインの移管はできますので、今まで使用してきたお店のURLを別サイトに引っ越しする際も使用する事は可能になります。
僕もはじめにwixで作成していたサイトが重くなってきたりと今後の事を考えいざサイトを変えたわけですが、今まで書いてきた記事を捨てて新しくサイトを立ち上げたためいろいろと大変な思いをしました。。苦笑

wixのまとめ
なにより手っ取り早く簡単につくりたい方はおすすめです。形だけでもつくっておきたいという方からすると、デザイン性もありマウスを動かしながら簡単に作成できますので一日もあれば綺麗なホームページができてしまいます。
ただ、お店のホームページとして運営するなら有料プランにした方がいいですが一度有料にしてしまうと後戻りできないのも事実ですので、無料で作成し様子見てから有料プランに変更するのが懸命な判断だと思います。
ワードプレスを使ったホームページ作成

いざホームページをつくろう!なんて思って調べているとワードプレスという言葉にいきつく方はたくさんいらっしゃるかと思います。
ただいろいろ見てみると、ドメインの取得やサーバーの契約に…よくわからないCSS言語の編集とかでこれは無理だと思う方も多いはず。

実際僕もその一人でしたw
そもそもワードプレスとは、世界で圧倒的なシェアを誇るブログソフトになります。
個人で使用する方も多いですが、機能・拡張性が高いため企業や会社のホームページに使用されている事も多いです。
システム自体は無料ですが、ワードプレスを使用するにはドメイン取得とサーバー契約(有料)が必要になります。
そこがまず第一の難関ですが、ワードプレスのはじめかたをネットで調べれば分かりやすく解説してありますのでここでは説明致しません。
以前に書いた記事にさらっとはじめかたに関して書いた記事もありますので、こちらを見てみてください。
・美容師がブログをはじめるならワードプレスでやるべき理由とは
ドメイン取得やサーバーの契約もすみ、いざワードプレスをインストールしてホームページを作成する時にまずはじめる作業がテーマ選びになってきます。
テーマは簡単にいうとサイトの外観になります。何万という数が世界にありそこからひとつ選ぶわけですが、そんなにころころ変えれるものではありません。
テーマを変える事により表記やデザインが崩れてしまう時もあるので、ひとつのテーマを慎重に選ぶ事がまずはじめに行う大事な作業です。
ただそんな何万もあるテーマからどれがいいのか分からない!といった方のために今回は記事を書いていますので2つのテーマを紹介していきます。
テーマ選び

まずテーマには無料テーマと有料テーマがあり、デザイン性や操作性もふまえて考えると僕は有料テーマを強くお勧め致します。
それはまず置いておき無料テーマからさっそく紹介していきましょう。
まずワードプレスの無料テーマでホームページを作成しようとする方にはこちらの本がおすすめです。
[blogcard url=”http://gihyo.jp/book/2016/978-4-7741-8218-6″]
「小さなお店&会社のWordPress超入門」
これは僕がワードプレスをはじめる際に一番始めに購入した本になりますが、サーバーからドメインの取得から、インストールの仕方、テーマ選定全てわかりやすく説明してあります。
ここではお店のホームページを作成する際のテーマとして、オリジナルテーマがあらかじめ用意されており本に書いてある通りにやっていけば誰でもホームページができてしまう流れになっています。
おすすめのプラグインや、お問い合わせフォームの設置の仕方、SEO強化のための方法等この1冊で初心者でも分かる仕組みになっており、ネットでいろいろ調べてやっていくよりかはこの本を見ながら進めていくのが一番てっとりばやいかと。
実際僕もこの本を読み、ワードプレスに対する壁がだいぶ低くなりましたw
おすすめの有料テーマ
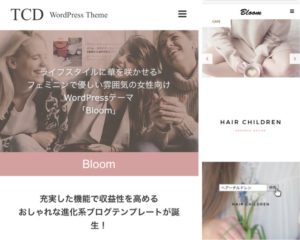
そして最後に紹介するのが有料テーマになるものの、デザインや操作性で非常にやりやすいTCDテーマになります。
[blogcard url=”http://design-plus1.com/tcd-w/”]
無料テーマだと少し質素なデザインになりがちですが、こちらのTCDのテーマはなによりデザイン性が非常に高く、はじめに搭載されている標準の機能だけであっという間におしゃれなホームページを作成する事ができます。
有料といっても1万前後が多く、はじめに購入すればその先ずっと使用できるので長い目で見れば絶対にこちらのテーマを購入して運営した方がいいと思います。
実際に僕が使用したテーマはこちら!
[blogcard url=”http://design-plus1.com/tcd-w/tcd046″]
「SKIN」というエステや美容院向けにつくられたテーマになります。
こちらの使用方法に関しては、ダウンロードした際にマニュアルもついてきますので、順番にそって画像やキャッチフレーズを挿入する事により僕自身簡単に作成する事ができました。
実際にSKINを使用し作成したサイトがこちらです。気になる方は見てみてください(^^)
[blogcard url=”http://ringo-hair.com”]
今日紹介した3つの中でも断然おすすめするのが、こちらのTCDテーマを使ったホームページ作成になります。
TCDテーマはよく新しいテーマが追加されるので、色々なテーマのデモサイトを見ながら決めていく事をおすすめ致します。
まとめ
一番おすすめするのはワードプレスを使ったホームページづくりです。その中でも有料テーマをおすすめしますが、外注して何十万も払う事に比べればかなりのコストダウンになります。
ただwixの方が操作性を考えると簡単で、短時間でもオシャレなホームページがつくれてしまいます。
あまり更新せずメニューやスタッフ紹介等、必要最低限のページしか作成しない場合はwixでも十分オリジナルなホームページが作成できるでしょう。
どんどんブログも更新しコンテンツを増やしながら、SEOを強化していき長い目で見て運営していくのであればワードプレスで作成する方が僕はいいのではないかと思います。

ただワードプレスがSEOに強いと言われているのも、今後増やしてくコンテンツの質次第になりますので、ワードプレスで作成しそれで終わりではありません。
「○○(地域名) 美容院」で検索した際に上位に表示されるためにも、お客様から見てニーズのあった情報を更新してホームページの強化をしていきましょう。
長くなってしまいましたが、今後美容院のホームページを自分でつくりたい!と思っている方に参考になれば幸いです。
良ければこの記事もどうぞ⇩











コメント